Siempre se ha dicho que la experiencia de usuario es clave para el posicionamiento SEO y Google cada vez lo tiene más en cuenta. Por esto mismo han lanzado lo que llaman Core Web Vitals, unas métricas que ayudan a profesionales SEO y Web Masters a entender mejor la experiencia de usuario de una web.
Pero, ¿qué es exactamente lo que miden esas métricas y cómo sabemos qué nos están indicando que debemos mejorar?

A continuación os lo explico todo detalladamente.
Índice del artículo
¿Qué son las Web Vitals?
Ya hemos dicho que Web Vitals son unas métricas que nos facilita Google para entender la experiencia que obtiene un usuario en una página web.
Cuando hace unos años hablábamos de mejorar la experiencia de usuario de una web, nos centrábamos mucho en la velocidad de carga y cómo mejorarla. Muchos nos volvíamos locos para conseguirlo.
Ahora Google nos indica que no sólo es importante la velocidad de carga, sino que hay que tener en cuenta otros muchos factores y nos facilita cuáles son a través de las siguientes métricas.
Cada una de los Core Web Vitals representa una faceta distinta de la experiencia del usuario y dependiendo de la herramienta con la que los midamos podemos sacar datos reales o datos de laboratorio. Luego veremos las distintas herramientas para medir cada uno de ellos.
Según Google, las métricas que componen Core Web Vitals evolucionarán con el tiempo. Ahora mismo, se centra en tres aspectos de la experiencia de usuario: carga, interactividad y estabilidad visual.
- Largest Containful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Veamos cada una de ellas por separado. ¿Qué significan? ¿Cómo se pueden mejorar? ¿Cómo las puedo medir?
Largest Containful Paint (LCP)
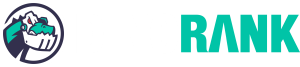
El Largest Containful Paint nos informa sobre el tiempo de renderizado de la imagen o el bloque de texto más grande visible dentro de la ventana gráfica, entendiendo como ventana gráfica el primer pantallazo de la web cuando un usuario entra en ella.
Google nos enseña ejemplos de los que es el LCP en web.dev. Veamos algunos de ellos para entender mejor lo que es:


¿Cómo sabemos si tenemos un buen LCP?
La carga de un sitio web normalmente empieza por el texto y sigue con las imágenes o vídeos. Gracias a esto, los usuarios pueden tener una mejor experiencia de usuario a la hora de navegar por la web.
Si los elementos de tu web tardan mucho tiempo en cargar, no será bueno para tu posicionamiento SEO. Según informa Google, para proporcionar una buena experiencia de usuario, los sitios web deben tener un LCP por debajo de 2,5 segundos.
Concretamente, las herramientas de medición nos muestran tres escenarios distintos:
- Bueno: Para cargas menores a 2,5 segundos.
- Necesita mejorar: Para cargas entre 2,5 y 4 segundos.
- Pobre: Para cargas mayores a 4 segundos.

Algunos webmasters intentan que carguen primero los elementos interactivos para atraer la atención de los usuarios y aumentar su tiempo en página. Sin embargo, de esta forma están haciendo que tengan más probabilidad de que Google les dé una nota pobre en su LCP.
¿Cómo podemos medir el LCP?
El LCP se puede medir de dos formas: con herramientas que nos muestran datos de laboratorio y con herramientas que nos muestran datos de campo (en la realidad).
Esto es como el consumo de un coche. Cuando vas al concesionario te dicen que el coche consume 4,5 litros cada 100km, pero cuando lo usas realmente consume 5,5
Esto es porque la medida de 4,5 la han calculado sin tener en cuenta factores que surgen en la carretera como el viento, la carga del coche, la presión de las ruedas, etc… Por lo que podemos decir que los 4,5 litros es un dato de laboratorio y los 5,5 un dato de campo.
Veamos cuáles son las distintas herramientas con las que podemos medir el LCP:
Herramientas de campo:
- Informe de experiencia del usuario de Chrome
- PageSpeed Insights
- Search Console (Informe Core Web Vitals)
Herramientas de laboratorio:
¿Cómo podemos mejorar el LCP?
Para saber cómo podemos mejorar el LCP, debemos saber primero cuáles son los problemas principales que lo empeoran.
A continuación, vemos cuáles son esos problemas:
Lentitud en el tiempo de respuesta del servidor
Cuando hablamos sobre cómo mejorar el tiempo de carga de una web, el primer paso que recomendamos es el de contratar un servidor rápido. Por muy optimizada que tengas tu página web, si el servidor es lento seguirás teniendo problemas.
Bloqueo del proceso en CSS y JavaScript
Para entender cómo el CSS y el JavaScript bloquean el renderizado de una página web, necesitamos empezar conociendo cómo un navegador renderiza un sitio web.
Cuando un usuario llega a una web, el navegador comienza a leer el código de arriba abajo. Si durante este proceso se encuentra con un archivo CSS o JavaScript, necesita dejar de leer mientras espera para descargar y procesar ese archivo.
Para solucionar esto, en caso de que estés usando WordPress, basta con instalar un plugin que te permita cargar el CSS y el JavaScript de manera asíncrona. Yo te recomiendo usar WP Rocket aunque si no quieres invertir dinero, te recomiendo la dupla Autoptimize + Async JavaScript.
Lentitud a la hora de cargar recursos
Esta es una de las razones más comunes y seguramente sea porque tus imágenes, vídeos u otros elementos sean muy pesados. Basta con que comprimas las imágenes y los subas en formatos que pesen menos. Esto favorecerá que tu web cargue más rápido. Además, también puedes usar un sistema de caché que ayude a la carga de estos.
First Input Delay (FID)
El FID mide el tiempo desde que un usuario interactúa por primera vez con una página hasta el momento en el que el navegador da respuesta a esa interacción. En español se traduce como Latencia de la primera interacción.
Pero ojo, el FID solo mide el «retraso» en el procesamiento de los eventos. No mide el tiempo de procesamiento de los eventos en sí ni el tiempo que tarda el navegador en actualizar la interfaz de usuario después de ejecutar los controladores de eventos.
¿Cómo sabemos si tenemos un buen FID?
Según Google, para que una web aporte una buena experiencia de usuario, un sitio web debe tener un FID por debajo de 100ms. Al igual que cuando hablábamos del LCP, el FID también se muestra en tres intervalos:
- Bueno: Hasta 100ms.
- Necesita mejorar: Hasta 300ms.
- Pobre: Más de 300ms.

¿Qué pasa si un usuario nunca interactúa con su sitio?
No todos los usuarios interactúan siempre en un sitio web cada vez que lo visitan y no todas las interacciones son realmente relevantes para el FID.
Además, el FID dependerá del momento en el que se realice dicha interacción. No es lo mismo interactuar cuando aún hay procesos activos en la web que cuando la web se ha cargado completamente y el hilo principal esté inactivo.
Dicho esto, podemos intuir que es una métrica un tanto difícil de medir. Sin embargo, hay alguna herramienta en la que nos podemos basar para poder cuantificar este proceso.
¿Cómo podemos medir el FID?
Al contrario que con el LCP que podíamos medirlo con herramientas que usan datos de campo y con herramientas que usan datos de laboratorio, el FID sólo se puede medir con herramientas de usan datos de campo. Estas herramientas son:
- Informe de experiencia del usuario de Chrome
- PageSpeed Insights
- Search Console (informe Core Web Vitals)
- Firebase Performance Monitoring (Beta)
Razones por las que podemos tener un FID pobre
Existen varias razones por las que podemos tener un FID malo o “pobre”. Veamos algunas de ellas:
Ejecución pesada de JavaScript
Si existe una ejecución pesada de JavaScript a lo largo de la carga de la página, el navegador no podrá responder a la interacción del usuario. Cosa que puede llegar a frustrar al usuario y por lo tanto no le estaríamos brindando una buena experiencia de navegación.
Para solucionar esto, Google recomienda comprimir los archivos JavaScript y eliminar aquellos que no estén en uso.
Rotura de las Long Task
Una rotura o bloqueo de una tarea larga en el JavaScript pueden producir retrasos de hasta 50ms en la respuesta desde que un usuario realiza la acción.
Para solucionarlo, puedes dividir estas tareas largas en tareas más pequeñas. Así mostrarás en pantalla lo que le interesa a tu usuario sin necesidad de cargar todo primero.
Cumulative Layout Shift (CLS)
El Cumulative Layout Shift (CLS) mide la suma total de todos los cambios de diseño inesperados que se producen en toda la página web. Para que nos entendamos mejor, es el tiempo que tarda una web en colocar todos los elementos en su lugar final.
No sé si os habéis fijado alguna vez que en muchas páginas web cuando empiezan a cargar se ven ciertos elementos en un lugar y cuando termina están en otro. Pues el tiempo que tarda en que los elementos acaben colocados en su lugar final es el CLS.
Aunque en la mayoría de las ocasiones se pueda quedar en algo anecdótico, en otras puede llegar a jugar una mala pasada. A continuación, os dejo un ejemplo de lo que puede pasar en el peor de los casos. ¡Dale al play!
¿Cómo sabemos si tenemos un buen CLS?
Según Google, para que una web cumpla con los estándares de las Core Web Vitals, el CLS debe de ser de menos de 0,1 segundos. Al igual que hemos comentado con las otras 2 métricas, aquí también tenemos 3 notas:
- Bueno: Hasta 0,1.
- Necesita mejorar: Hasta 0,25.
- Pobre: Más de 0,25.

¿Cómo podemos medir el CLS?
En este caso también podemos medir esta métrica con herramientas que usan datos de campo y herramientas que usan datos de laboratorio. Concretamente podemos usar las siguientes herramientas para analizar el CLS:
Herramientas de campo:
- Informe de experiencia del usuario de Chrome
- PageSpeed Insights
- Search Console (informe Core Web Vitals)
Herramientas de laboratorio:
- DevTools de Chrome
- Lighthouse
- WebPageTest
¿Cómo puedo mejorar el CLS?
Como ya hemos visto, un CLS pobre puede llegar a ser muy molesto. Pero, ¿cómo podemos mejorarlo?
Veamos algunas recomendaciones:
Optimizar el tamaño de las imágenes
Ya es de sobra conocido el problema de utilizar imágenes grandes en una página web. Si la imagen es más grande que el espacio en el que aparece, el navegador tiene que reescalar la imagen y esto hace que aumente mucho el tiempo de carga. Pero no sólo eso, también hace que en algunas ocasiones las imágenes se muevan de lugar durante la carga.
Para evitar estos problemas se puede indicar las dimensiones de las imágenes y los vídeos mediante atributos en el código como pueden ser el CSS Aspect Ratio Boxes.
Dimensionar los banners y anuncios
En caso de que vayas a usar anuncios o banners en tu sitio web, antes tienes que asegurarte de que estén bien dimensionados. Puedes pedir a los anunciantes que te den la publicidad con unas medidas concretas y con un peso determinado para que no afecte a la experiencia de usuario de tu sitio web.
Evita usar contenido dinámico o pop ups
Cada vez son más las páginas web que usan pop ups para llamar la atención de sus lectores y aumentar su número de leads. Este contenido dinámico influye en el CLS por lo que si evitas su uso mejorarás la experiencia de usuario a ojos de Google.
Google Search Console y las Web Vitals
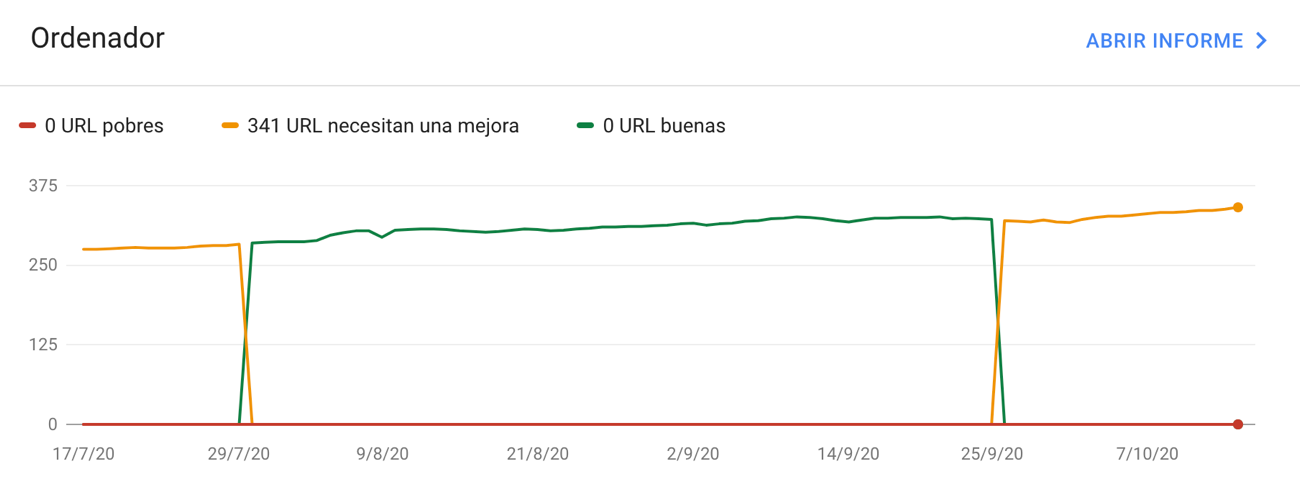
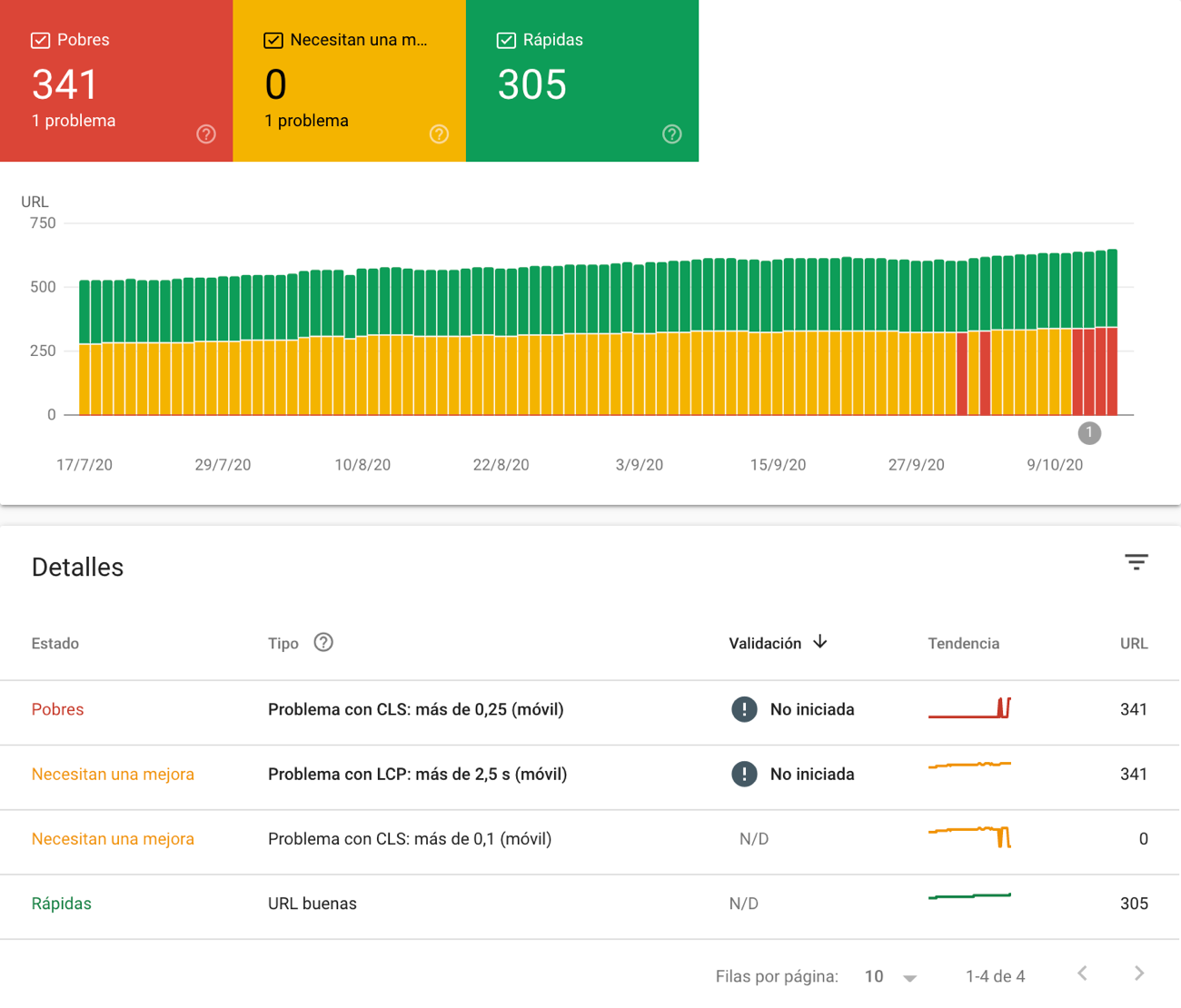
Como ya hemos visto, todas las métricas se pueden analizar desde Google Search Console. Ahora bien, ¿cómo podemos ver qué URLs están dando problemas y cuáles no?
Dentro del menú de mejoras que hay en el menú de la izquierda existe una opción llamada métricas web principales que es donde nos muestran las métricas de las Core Web Vitals.

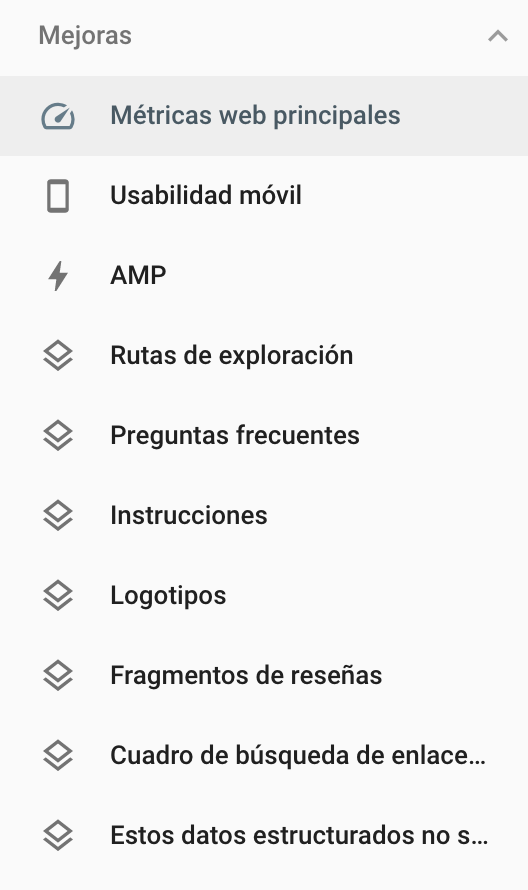
Una vez allí, veremos cómo nos divide la web en la versión desktop y la versión mobile y es que los sitios web no cargan igual viéndolos desde un ordenador que desde un móvil.


Mi recomendación es que os fijéis sobre todo en la versión móvil ya que este dispositivo cada vez se usa más para navegar. También os recomiendo analizar en Analytics si la mayoría del tráfico de vuestro sitio es mobile o desktop antes de empezar a tomar decisiones. Pero te digo desde ya que si consigues optimizar tu web para mobile, lo más seguro es que también la tengas optimizada para desktop.

Una vez aquí, abrimos el informe que deseemos y podemos ver cuáles son las URLs que dan problemas para poder analizarlas y ver cómo optimizarlas.
Cómo afectan las Core Web Vitals al SEO
Según Google, en mayo de 2021 añadirán a sus múltiples factores de ranking las Core Web Vitals. Como ya hemos comentado al principio del post, cada vez Google tiene más en cuenta la experiencia de usuario y por eso las Web Vitals tendrán cada vez más peso dentro de los factores SEO.
Google ya ha introducido un módulo dentro de Google Search Console en el que nos muestra estas métricas. Esto es más que una pista que demuestra la importancia que pueden llegar a tener dentro del SEO.
Por el momento serán estas tres métricas que hemos visto las que compongan las Core Web Vitals.
Sin embargo, desde Google ya han avisado que se irán añadiendo nuevas métricas que entrarán dentro de la idea de experiencia de página.
[azul-gris]Raiola Networks ofrece un 20% de descuento en todos sus planes de Hosting WordPress SSD para todos los lectores de Blogger3cero. ➔ Ver Hosting WordPress SSD de Raiola aquí
…
Aprovecha este descuento y comienza a alojar tus webs en un hosting de absoluta confianza, ideal para todos aquellos que estéis comenzando.[/azul-gris]