Uno de los puntos fundamentales a la hora de comenzar con tu proyecto en la nube, ya sea un blog, tienda online o página web es medir el número de visitas que recibimos diariamente.

Google Analytics no solo nos proporciona las estadísticas más precisas, si no que nos permite ver el nivel de crecimiento de nuestro blog, nos dirán bajo que palabras clave nos han encontrado y en definitiva será el mejor aliado de nuestro sitio web.
En el post de hoy tan solo vamos a ver como instalar el código de seguimiento tanto en WordPress como en Blogger.
¿Qué me aporta tener Google Analytics instalado en mi blog?
Yo lo resumiria en una sola palabra: «Todo«. Es una herramienta excepcional que además tiene un uso sencillo, por lo que no necesitarás conocimientos avanzados para tener un pleno control sobre ella. Por otro lado Google Analytics es el perfecto aliado para trabajar tu posicionamiento Seo y de este modo aumentar más tus visitas.
¿Que tiene que ver Analytics con el Seo? Mucho si sabes aprovechar la información que reporta. Por ejemplo, en nuestro caso particular: Hace ya un tiempo cuando lanzamos el primer blog de Universalblog (Animalfiel) le insertamos el código de seguimiento y de este modo rápidamente comprobamos que la mayoría de las visitas nos estaban llegando a través de unas entradas que por X motivos habian posicionado mejor que otras.
Analytics nos mostró que el primer mes recibiamos la mayor parte del tráfico por gente que buscaba en Google: «Ropa para perros», entonces lo que hicimos fue escribir 3 entradas más hablando sobre este mismo tema, con un título parecido pero ligeramente variado, de tal modo que comenzamos a hacernos cada vez más un poco más fuertes bajo esas keywords. ¿El resultado? Las visitas para esas busquedas aumentaron aun más.
Moraleja: Google Analytics te puede orientar sobre que escribir de cara a aumentar tu posicionamiento y tus visitas. Ahora sí, vamos a ver como instalarlo.
1. Regístrate en Google Analytics
Lo primero que tienes que hacer es entrar a la web oficial de Analytics, desde aquí, si todavía no tienes cuenta tendrás que hacer click en «Registrese«.
En ese momento accederemos a una página donde tendremos que cumplimentar una serie de datos, como Nombre de nuestro sitio web, la Url y la categería a la que pertenece nuestro blog.
Yo en este caso he creado un nuevo blog en blogspot de prueba para guiarte paso a paso con los pantallazos. Vamos allá.

Cuando tengamos rellenados estos datos básicos le damos al botón de abajo que pone Obtener ID de seguimiento
Una vez hecho esto, nos aparecera el «Acuerdo de condiciones del servicio de Google Analytics», le damos a Aceptar y continuamos.
Ahora ya podremos acceder a la interfaz de la aplicación. Lo normal es que seamos automáticamente redirigidos a la pestaña «Información de seguimiento» donde se nos facilita el famoso código a implementar. No obstante es necesario empezar a ubicarnos con la nueva interfaz. (Ahora nos encontramos en el menú Administrador, pestaña Información de seguimiento, subpestaña código de seguimiento.)
Copiamos el citado código de seguimiento con cuidado para en ningún momento modificarlo. Bien hasta aquí el proceso es igual para todo el mundo, ahora vamos a ver en dos apartados como instalarlo: Para WordPress.org y para Blogger.
a/ Instalar el código de Analytics en WordPress
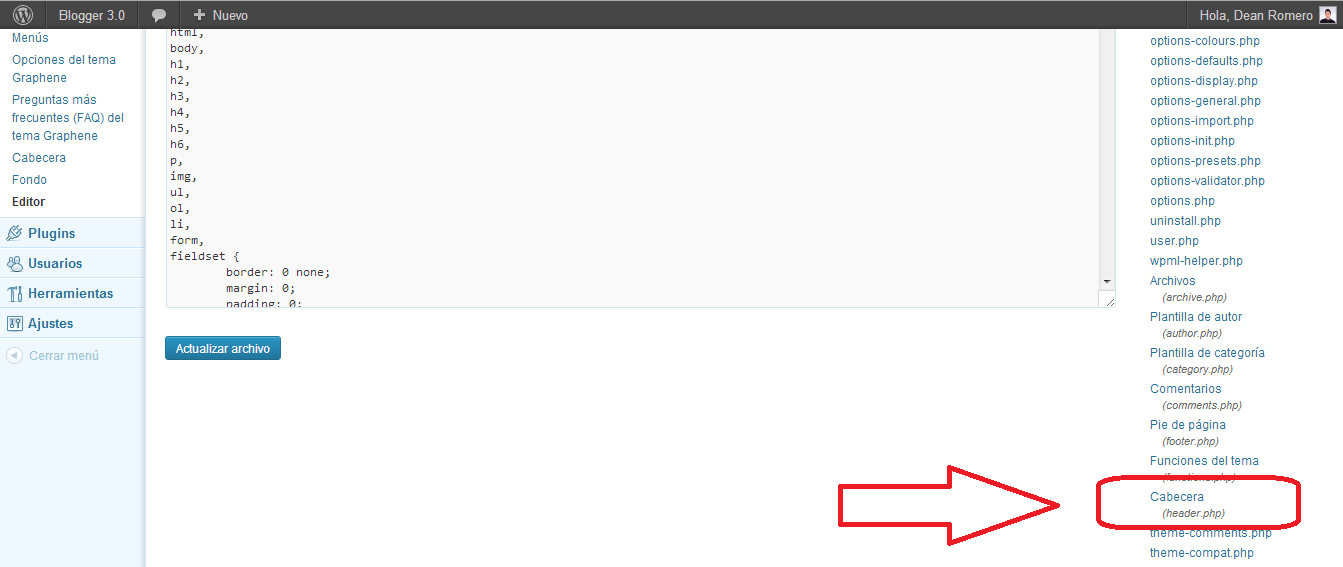
Accedemos al Editor del Theme: Apariencia > Editor. Una vez aquí buscamos la sección del Editor denominada Header.php

Una vez en esta sección del Theme deberemos insertar el código de seguimiento que habíamos seleccionado previamente justo antes de la etiqueta </head>, para encontrar esta etiqueta de manera sencilla sin dejarte la vista puedes pulsar Ctrl + F. Una vez hecho esto ya solo te quedará guardar y esperar en torno a unas 24 horas hasta que la aplicación comience a reportar datos.
b/ Instalar el código de Analytics en Blogger
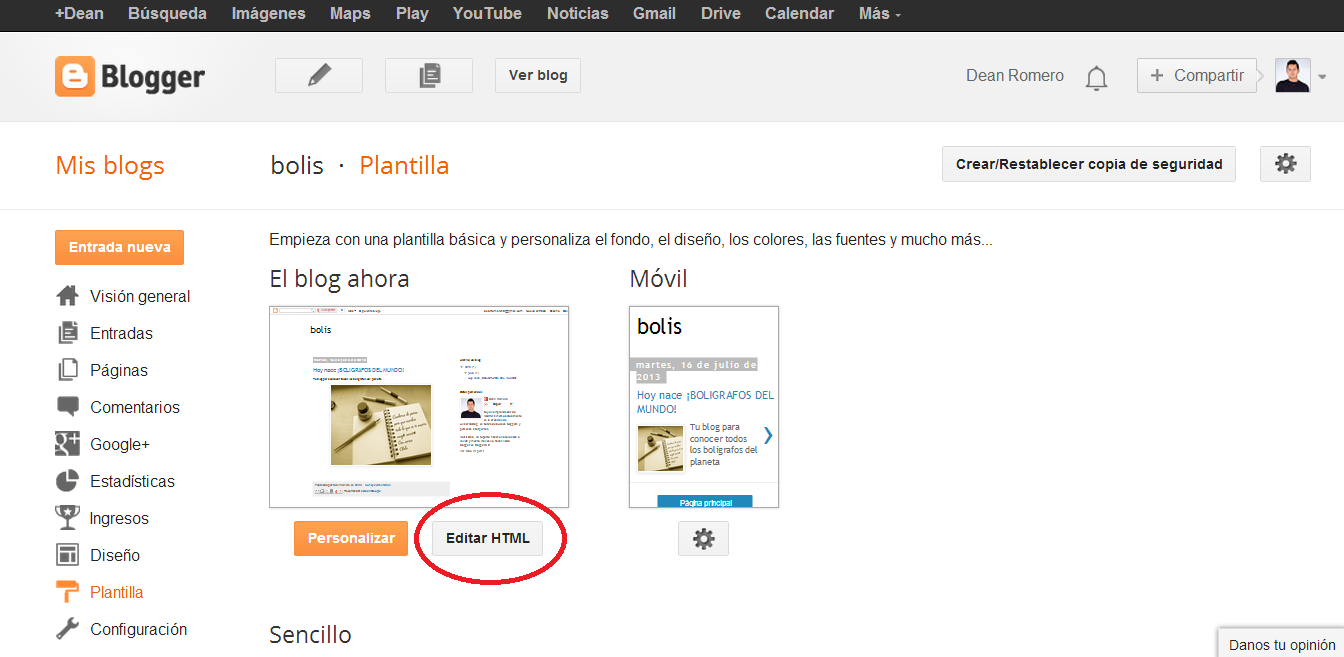
El proceso es bastante parecido. Con el código de seguimiento anterior copiado nos vamos a nuestro blog, a la sección Plantilla y hacemos click en el botón edición html
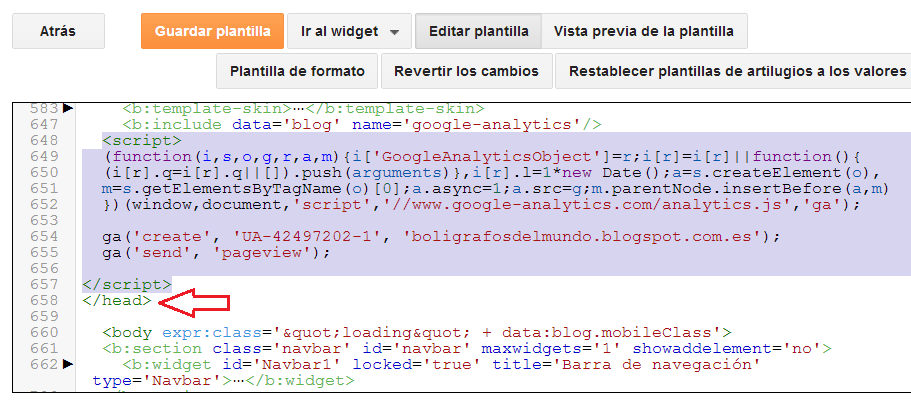
Ahora, una vez más, tendremos que insertar el código de seguimiento delante de la etiqueta </head>, para ubicarla facilmente pulsa Ctrl + F en tu teclado de modo que se abrirá una caja de búsqueda. Ahora en esta cajita ponemos </head> para ubicar la dichosa etiqueta. Una vez ubicada copiamos el código justo delante.

Una vez hecho esto ya solo nos queda un paso. En la misma interfaz de donde has sacado tu código de seguimiento un poco más arriba encontrarás tu ID de seguimiento, necesitaras también copiar y pegar este pequeño código en una de las secciones del panel de tu blog en Blogger.
Lo copiamos y nos vamos a la sección Configuración > Otros > Google Analytics de tu panel y en este apartado copiamos el pequeño código de nuestra ID y guardamos. Todo listo, en unas 24h deberiamos a comenzar a recibir los primeros datos sobre nuestras visitas.
Otro punto importante es conseguir que Analytics no cuente tus propias visitas, para lo cual también tienes disponible este otro tutorial. Por último si te ha gustado ¡Cómpartelo en Redes Sociales! 😉






Gracias! ahora me falta saber funcionar bien con él
Hola Diana,
Como todo es ir probando una y otra vez, pero ya ire incorporando más tutoriales al blog.
Un saludo!
Genial el tutorial Dean, esto ya lo tenía incorporado pero ahora necesito un poco de ayudita para interprepretar las estadísticas. O cuales debo fijarme bien. Eso para el próximo" tuto" vale!
Mil gracias!!
Buenas Mari Paz,
Estupendo y claro que sí, más adelante habrá un tutorial avanzado de Analytics 🙂
Un saludo!
Hola qué tal?
He seguido tu tutorial paso a paso y he colocado el cógido que me proporciona google analytics antes de la etiqueta de modo que mi plantilla de blogger queda así:
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-45392991-1’, ‘uncolumpioeneljardin.blogspot.com.es’);
ga(‘send’, ‘pageview’);
Sin embargo, cuando confirmo la instalación me dice goggle analytics:
seguimiento no instalado
Última comprobación: 04-nov-2013 8:29:13 PST
No se ha detectado el código de seguimiento de Google Analytics en la página principal de su sitio web. Para que Analytics funcione, usted o el administrador web debe añadir el código en cada página del sitio web.
La verdad es que no sé dónde he metido la pata. ¿Puedes ayudarme?
Hola Olga,
¿Adicionalmente has añadido ti ID de seguimiento?
Si aun con esto no te sale te recomendaria echar un vistazo a algún tutorial más de blogger,, si te soy sincero hace tanto que no pongo el código de Analytics que tendría que ponerme paso a paso a hacerlo todo de nuevo y en este momento me es 100% imposible por tiempo :S
Un saludo
No encuentro en worpress el editor del theme: Apariencia – editor. Por que será?
Un saludo
Hola Mamen,
Eso es imposible, jeje. En apariencia la última pestaña es editor, mira bien 😉 Un saludo!
Hola Dean, yo tampoco encuentro «editor» dentro de la pestaña apariencia de mi blog!! Es workpress.com, puede ser por eso?
Probablemente sea ese el motivo.
Gracias por tu aporte, me ha funcionado, tenia duda sobre el tiempo de activación, pense que era en ese momento, pero tendré que esperar esas 24 hrs..
Saludos.
Me alegro de que así sea Samuel! 🙂
Hola Dean,
tu tutorial me ha servido de mucho ya que lo explicas perfectamente, paso a paso y además con pantallazos.
He seguido los pasos que comentas y cuando e llegado a «Cabecera (header.php)» la pantalla que se ha abierto estaba en blanco, es decir, no hay un código fuente, por lo tanto me surgen dos preguntas:
Por qué esta en blanco ? (Es un wordpress que no lo he hecho yo)
Qué es lo que puedo hacer para conseguir tener resultados de Google Analytics?
Espero haberme explicado,
Gracias y Saludos
Hola Patricia,
La verdad es que ahora mismo no te sabría decir, habría que verlo sobre la arena.
En un WordPress.org al uso debería aparecerte todo el código correspondiente, hay algo que esta mal.
En efecto, necesitas poner el código en el header y esperar un par de días, pero no se porque no te parece el código!
Un saludo
Muchas gracias por el aporte.
Anteriormente había utilizado un plugin para analytics, pero no quería volver utilizarlo, si solo se puede pegar este código en la plantilla. Saludos.
Si, es mejor hacerlo a mano si es posible ya que así ahorras usar tantos plugins, jeje.
Un saludo!
Muchas gracias. Me ha resultado de gran ayuda. Un saludo.
Me alegro!! 🙂
Gracias muy útil y perfectamente explicado, Un Saludo!
😀
Muchas gracias por el dato, ahora veré si me quedo como debe XD
😀
Hola! Muchas gracias!
Excelente!… muy bien explicado!
Recibe un cordial Saludo,
gracias!
Hola Dean.
El tema que uso en wordpress en «Neat», pero alli en Apariencia no aparece por ningún lado «Editor». De hecho las dos últimas pestañas despues de Fondo son «Diseño Personalizado» y «Movil» de las cuales miguna te da la opción de insertar códigos. Saludos
Si es wordpress.com no vale, si es .org sí tiene que aparecer
Un saludo!
Dean, Muchas gracias por tu ayuda, ya que no conseguia insertar el codigo de seguimiento de google analytics en el header de mi blog WordPress.
Ahora ya lo he conseguido.
Saludos y mil gracias !!
Me alegro un montón! ese era el fin 😉
Hola muchas gracias por tu explicacion, pero quisiera saber si con el codigo que pegue mi en mi sito web en la seccion de cabecera (word press) , me generara datos en analytics de todas las paginas; osea que no sea solo en home si no en las otras pagina que se encuentran en mi sitio web?
gracias
Cierto, en el header te da métricas de todo el blog, porque tu header aparece en todo tu blog ¿no es cierto? 😉
Muchisimas gracias fuiste de gran ayuda
tienes informacion de como podemos modificar los menus( si se encuentran verticalmente y los queremos ver horizontalmente) de word press ?
en eso no te sabría decir ahora mismo, losiento !
Gracias, muy útil
¡Gracias y recontra gracias!.Me ha sido muy útil esta entrada y de ahora en mas te guardo en favoritos y serás mi «biblia» infromática.
Muchas gracias!
Muchas gracias por el post Dean, me ha sido muy facil insertar las analytics en el wordpress!
Me alegro mucho!! 🙂
Hola Dean,
Tengo un blog en Blogger.
He seguido todos los pasos correctamente, pero entonces Google Analytic me indica que mi código de seguimiento no se ha instalado correctamente porque «tiene que añadir el código de seguimiento en cada página de tu sitio web».
Qué significa esto? No basta con añadir el código html antes de por un lado y por otro añadir el código en Configuración/Otros/Google Analytica?.
Podrías ayudarme por favor? Qué crees que he hecho mal?. Es posible que tenga que añadir código en algún otro lugar?
Me encanta cómo explicas las cosas porque para explicar las cosas de manera sencillas debes tener un profundo conocimiento de ellas.
Muchas gracias!
Pat
Hola Patricia,
Si te digo la verdad hace tanto tiempo que no trabajo con blogs en blogger que ya ni me acuerdo
El código lo deberías poner en el header para que de ese modo valiera para todas las páginas
Un saludo!
Me ha gustado mucho. Te seguiré y más ahora que quiero montar una tienda online.
Un saludo.
me alegro de que te haya servido Marta!
Hola estoy aprendiendo este mundo de los blog y me sirvió mucho tu información muchas gracias amigo
Me alegro de que así sea, gracias por pasarte a dejar tu opinión!
Tutorial fácil de entender (para los que no están familiarizados a eso de los códigos como yo), rápido y práctico!
Muchas gracias 🙂
Me alegro Daniela!!
Hola, Bueno lo que pasa es que yo hace un tiempo le puse el código en mi blog y pero no me salía nada de visitas y bueno leyendo tu post he ido a mi plantilla y he borrado el código de google analytics y hasta el ID de seguimiento en "otros" Y he vuelto a hacer los pasos conforme a lo que dices en este tutorial y bueno cuando voy a ver a mi estado me sale "SEGUIMIENTO NO INSTALADO". Me podrías ayudar por favor? Y cuando voy a chekear el código en mi plantilla y pues sale el mismo pero algunos símbolos cambiados. Aquí te paso una imagen para que veas como sale. En el link te mando la imagen
También he pensado que quizá debería crearme otra propiedad porque seguro ese código ya no sirve.. o no es eso? jaja
Buenas Orlando, no te sabría decir la verdad, no dispongo del tiempo necesario para mirarlo 🙁
Hola hice tal cual lo que decis en el articulo,pero no logro que me lo tome google analytics,,mi sitio es x . Sera porque es de adulto? o te aceptan igual.?desde ya muchas gracias
no te sabría decir 🙁
Hola ¿porqué en wordpress basta con pegar el código de analytics una sola vez y en otras webs hay que meterlo en todas las páginas?
gracias
porque en wordpress se pega una sola vez en el header y de ese modo se replica en todas las páginas de la web, ya que todas las webs tienen header
Intentando guardar el script de analytics me doy cuenta que no puedo GUARDAR LOS CAMBIOS… viene el siguiente mensaje:
«Para guardar los cambios, es necesario que el archivo tenga permisos de escritura. Visita el codex para obtener más información.»
como lo soluciono?
¡Muchas gracias por tu ayuda!Excelente explicación
Genial tutorial! De los pocos que funcionan a la primera y se pueden seguir claramente sin sufrir la frustración de que a mitad de los pasos algo no cuadra. Gracias!
hola tengo el wordpress.com y estoy intentando pasar al wordpress.org y no se como hacerlo, es un poco complicado.
No me funcionó… no funciona con la cuenta gratis de wordpress?
nop! es para wordpress.org
Cual es la diferencia? Hay alguna manera de ponerle analytics a un blog de WordPress?
Que tal amigo Dean, muy buen tutorial muy explicito, podrias hacer un tutorial de como ver los informes de adsense en analytics ya que por mas que he buscado la opcion de informes de adsense no la he encontrado, te comenteo que previamente he instalado el codigo de seguimiento en mis sitios web y el area de codigo en analytics muestra el estatus «recibiendo datos».
Tal vez estoy haciendo algo mal jejej.
Saludos
La verdad es que no tengo muy fresco ese tema! veremos que tal
Hola Dean,
Necesito alguien que me diga que los estoy haciendo bien una palmadita en la espalda un ¡ánimo chaval!, tanto trabajo remoto desde casa, (en pijama), me vuelve majareta. Y encima esta de moda llevar barba…
Dame tu opinion sobre estas metricas de google analytics
http://unaoficinavirtual.com/metricas-google-analytics/
Gracias
jajajaja!! que arte, están chulas, aún son muy discretas pero todo puede crecer 🙂
Buenas tardes Dean, muchísimas gracias por la información. Me he encontrado con un problemilla, cuando voy a Apariencia-Editar-header.php, no encuentro las etiquetas y, sólo me encuentro las de … no sé si serán iguales o no, ya que soy novato en esto.
Me ha llamado la atención esto que aparece y no se si es importante para resolver mi duda:
"/**
* The Header for Customizr.
*
* Displays all of the section and everything up till
*
* @package Customizr
* @since Customizr 1.0
*/"
¿Dónde debería insertar el código? Un saludo y mil gracias.
esa sección no es, jeje, yo soy nulo en código, trata de conseguirlo, si ves que no puedes al cabo de un tiempo y lo quieres poner sí o sí pásame un mail, te paso el contacto de mi programador y que te lo haga él (a cambio de un precio claro)
Perdona, veo que las etiquetas no se reflejan en la visual del texto. Quería decir en el comentario anterior que en lugar de salirme las etiquetas "head" me salen las "header"…
Saludos.
Si lo miras en código en la zona adecuada si debe aparecer la etiqueta «head», mírala en Internet, verás como hay mucha info sobre ella : )
Gracias!
excelente informacion gracias a ella puede colocar el codigo muy facil gracias
Hola! Soy nuevo en el sitio y tengo esta consulta.
He visto que debes colocar el código antes de pero aparecen muchas veces esta palabra en el editor.
Antes de que header debo colocarlo? Muchas gracias!
Gracias Dean, me a servido la información, antes había realizado el proceso pero lo había hecho mal en cambio, tu me lo explicaste de forma mas sencilla y rápida.
Saludos
Perfecta la explicación, muchísimas gracias !!!!
😀 !
Gracias Dean!!!, me a servido la información de muchísimo, ha sido muy fácil siguiendo los pasos.
P.D: Me gusto mucho el articulo en vivirde… con Alex.
Un saludo
Hola Dean, como siempre tienes un post para cada una de las necesidades que tenemos en nuestro emprendimiento con wordpress, mil gracias,,, te quería preguntar una cosilla si no es molestia.
Al insertar el codigo de seguimiento desde el editor de wordpress, justa antes del cierre de la etiqueta «HEAD» me sale este mensaje de error:
-No ha sido posible comunicar con el sitio para comprobar los errores fatales, así que el cambio de PHP se ha revertido. Tendrás que subir el cambio a tu archivo PHP por otros medios, como por ejemplo usando SFTP.-
Lo he subido desde cpanel el archivo header.php pero al actualizar el archivo header.php en el editor de wordpress para ver si a funcionado y esta actualizado el nuevo archivo, resulta que el archivo sale en blanco, la web funciona bien pero no se, me da un poco de yuyu por no saber que ocurre.
He restaurado el header.php anterior y si, se ve el el contenido del archivo desde el editor de wordpress.
Alguna sugerencia por que ocurre esto??
Hola Dean
¿Es igual si usamos el plugin de analytics en WordPress.org?
Cuando migre allá es una opción, y pregunto porque prefiero ser cauteloso con el Código
Saludos