Siempre se ha dicho que la experiencia de usuario es clave para el posicionamiento SEO y Google cada vez lo tiene más en cuenta. Por esto mismo han lanzado lo que llaman Core Web Vitals, unas métricas que ayudan a profesionales SEO y Web Masters a entender mejor la experiencia de usuario de una web.
Pero, ¿qué es exactamente lo que miden esas métricas y cómo sabemos qué nos están indicando que debemos mejorar?

A continuación os lo explico todo detalladamente.
Índice del artículo
¿Qué son las Web Vitals?
Ya hemos dicho que Web Vitals son unas métricas que nos facilita Google para entender la experiencia que obtiene un usuario en una página web.
Cuando hace unos años hablábamos de mejorar la experiencia de usuario de una web, nos centrábamos mucho en la velocidad de carga y cómo mejorarla. Muchos nos volvíamos locos para conseguirlo.
Ahora Google nos indica que no sólo es importante la velocidad de carga, sino que hay que tener en cuenta otros muchos factores y nos facilita cuáles son a través de las siguientes métricas.
Cada una de los Core Web Vitals representa una faceta distinta de la experiencia del usuario y dependiendo de la herramienta con la que los midamos podemos sacar datos reales o datos de laboratorio. Luego veremos las distintas herramientas para medir cada uno de ellos.
Según Google, las métricas que componen Core Web Vitals evolucionarán con el tiempo. Ahora mismo, se centra en tres aspectos de la experiencia de usuario: carga, interactividad y estabilidad visual.
- Largest Containful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Veamos cada una de ellas por separado. ¿Qué significan? ¿Cómo se pueden mejorar? ¿Cómo las puedo medir?
Largest Containful Paint (LCP)
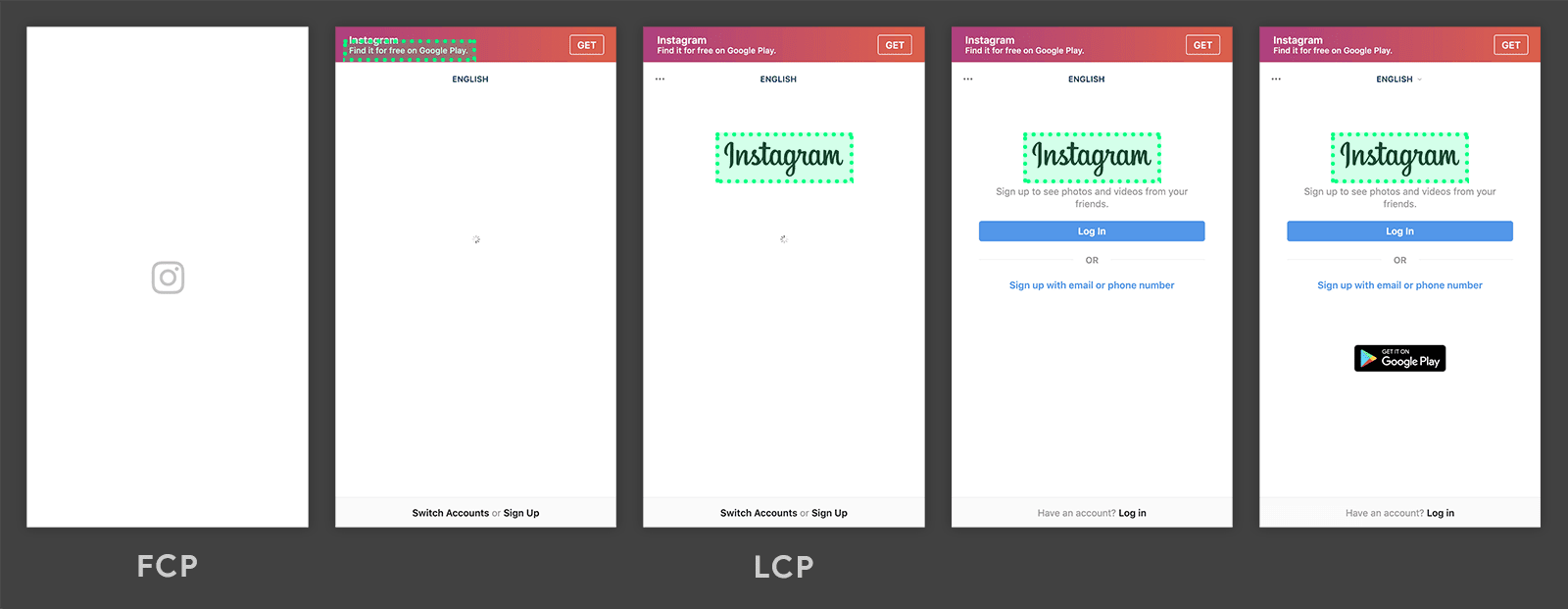
El Largest Containful Paint nos informa sobre el tiempo de renderizado de la imagen o el bloque de texto más grande visible dentro de la ventana gráfica, entendiendo como ventana gráfica el primer pantallazo de la web cuando un usuario entra en ella.
Google nos enseña ejemplos de los que es el LCP en web.dev. Veamos algunos de ellos para entender mejor lo que es:


¿Cómo sabemos si tenemos un buen LCP?
La carga de un sitio web normalmente empieza por el texto y sigue con las imágenes o vídeos. Gracias a esto, los usuarios pueden tener una mejor experiencia de usuario a la hora de navegar por la web.
Si los elementos de tu web tardan mucho tiempo en cargar, no será bueno para tu posicionamiento SEO. Según informa Google, para proporcionar una buena experiencia de usuario, los sitios web deben tener un LCP por debajo de 2,5 segundos.
Concretamente, las herramientas de medición nos muestran tres escenarios distintos:
- Bueno: Para cargas menores a 2,5 segundos.
- Necesita mejorar: Para cargas entre 2,5 y 4 segundos.
- Pobre: Para cargas mayores a 4 segundos.

Algunos webmasters intentan que carguen primero los elementos interactivos para atraer la atención de los usuarios y aumentar su tiempo en página. Sin embargo, de esta forma están haciendo que tengan más probabilidad de que Google les dé una nota pobre en su LCP.
¿Cómo podemos medir el LCP?
El LCP se puede medir de dos formas: con herramientas que nos muestran datos de laboratorio y con herramientas que nos muestran datos de campo (en la realidad).
Esto es como el consumo de un coche. Cuando vas al concesionario te dicen que el coche consume 4,5 litros cada 100km, pero cuando lo usas realmente consume 5,5 😅
Esto es porque la medida de 4,5 la han calculado sin tener en cuenta factores que surgen en la carretera como el viento, la carga del coche, la presión de las ruedas, etc… Por lo que podemos decir que los 4,5 litros es un dato de laboratorio y los 5,5 un dato de campo.
Veamos cuáles son las distintas herramientas con las que podemos medir el LCP:
Herramientas de campo:
- Informe de experiencia del usuario de Chrome
- PageSpeed Insights
- Search Console (Informe Core Web Vitals)
Herramientas de laboratorio:
¿Cómo podemos mejorar el LCP?
Para saber cómo podemos mejorar el LCP, debemos saber primero cuáles son los problemas principales que lo empeoran.
A continuación, vemos cuáles son esos problemas:
Lentitud en el tiempo de respuesta del servidor
Cuando hablamos sobre cómo mejorar el tiempo de carga de una web, el primer paso que recomendamos es el de contratar un servidor rápido. Por muy optimizada que tengas tu página web, si el servidor es lento seguirás teniendo problemas.
Bloqueo del proceso en CSS y JavaScript
Para entender cómo el CSS y el JavaScript bloquean el renderizado de una página web, necesitamos empezar conociendo cómo un navegador renderiza un sitio web.
Cuando un usuario llega a una web, el navegador comienza a leer el código de arriba abajo. Si durante este proceso se encuentra con un archivo CSS o JavaScript, necesita dejar de leer mientras espera para descargar y procesar ese archivo.
Para solucionar esto, en caso de que estés usando WordPress, basta con instalar un plugin que te permita cargar el CSS y el JavaScript de manera asíncrona. Yo te recomiendo usar WP Rocket aunque si no quieres invertir dinero, te recomiendo la dupla Autoptimize + Async JavaScript.
Lentitud a la hora de cargar recursos
Esta es una de las razones más comunes y seguramente sea porque tus imágenes, vídeos u otros elementos sean muy pesados. Basta con que comprimas las imágenes y los subas en formatos que pesen menos. Esto favorecerá que tu web cargue más rápido. Además, también puedes usar un sistema de caché que ayude a la carga de estos.
First Input Delay (FID)
El FID mide el tiempo desde que un usuario interactúa por primera vez con una página hasta el momento en el que el navegador da respuesta a esa interacción. En español se traduce como Latencia de la primera interacción.
Pero ojo, el FID solo mide el «retraso» en el procesamiento de los eventos. No mide el tiempo de procesamiento de los eventos en sí ni el tiempo que tarda el navegador en actualizar la interfaz de usuario después de ejecutar los controladores de eventos.
¿Cómo sabemos si tenemos un buen FID?
Según Google, para que una web aporte una buena experiencia de usuario, un sitio web debe tener un FID por debajo de 100ms. Al igual que cuando hablábamos del LCP, el FID también se muestra en tres intervalos:
- Bueno: Hasta 100ms.
- Necesita mejorar: Hasta 300ms.
- Pobre: Más de 300ms.

¿Qué pasa si un usuario nunca interactúa con su sitio?
No todos los usuarios interactúan siempre en un sitio web cada vez que lo visitan y no todas las interacciones son realmente relevantes para el FID.
Además, el FID dependerá del momento en el que se realice dicha interacción. No es lo mismo interactuar cuando aún hay procesos activos en la web que cuando la web se ha cargado completamente y el hilo principal esté inactivo.
Dicho esto, podemos intuir que es una métrica un tanto difícil de medir. Sin embargo, hay alguna herramienta en la que nos podemos basar para poder cuantificar este proceso.
¿Cómo podemos medir el FID?
Al contrario que con el LCP que podíamos medirlo con herramientas que usan datos de campo y con herramientas que usan datos de laboratorio, el FID sólo se puede medir con herramientas de usan datos de campo. Estas herramientas son:
- Informe de experiencia del usuario de Chrome
- PageSpeed Insights
- Search Console (informe Core Web Vitals)
- Firebase Performance Monitoring (Beta)
Razones por las que podemos tener un FID pobre
Existen varias razones por las que podemos tener un FID malo o “pobre”. Veamos algunas de ellas:
Ejecución pesada de JavaScript
Si existe una ejecución pesada de JavaScript a lo largo de la carga de la página, el navegador no podrá responder a la interacción del usuario. Cosa que puede llegar a frustrar al usuario y por lo tanto no le estaríamos brindando una buena experiencia de navegación.
Para solucionar esto, Google recomienda comprimir los archivos JavaScript y eliminar aquellos que no estén en uso.
Rotura de las Long Task
Una rotura o bloqueo de una tarea larga en el JavaScript pueden producir retrasos de hasta 50ms en la respuesta desde que un usuario realiza la acción.
Para solucionarlo, puedes dividir estas tareas largas en tareas más pequeñas. Así mostrarás en pantalla lo que le interesa a tu usuario sin necesidad de cargar todo primero.
Cumulative Layout Shift (CLS)
El Cumulative Layout Shift (CLS) mide la suma total de todos los cambios de diseño inesperados que se producen en toda la página web. Para que nos entendamos mejor, es el tiempo que tarda una web en colocar todos los elementos en su lugar final.
No sé si os habéis fijado alguna vez que en muchas páginas web cuando empiezan a cargar se ven ciertos elementos en un lugar y cuando termina están en otro. Pues el tiempo que tarda en que los elementos acaben colocados en su lugar final es el CLS.
Aunque en la mayoría de las ocasiones se pueda quedar en algo anecdótico, en otras puede llegar a jugar una mala pasada. A continuación, os dejo un ejemplo de lo que puede pasar en el peor de los casos. ¡Dale al play!
¿Cómo sabemos si tenemos un buen CLS?
Según Google, para que una web cumpla con los estándares de las Core Web Vitals, el CLS debe de ser de menos de 0,1 segundos. Al igual que hemos comentado con las otras 2 métricas, aquí también tenemos 3 notas:
- Bueno: Hasta 0,1.
- Necesita mejorar: Hasta 0,25.
- Pobre: Más de 0,25.

¿Cómo podemos medir el CLS?
En este caso también podemos medir esta métrica con herramientas que usan datos de campo y herramientas que usan datos de laboratorio. Concretamente podemos usar las siguientes herramientas para analizar el CLS:
Herramientas de campo:
- Informe de experiencia del usuario de Chrome
- PageSpeed Insights
- Search Console (informe Core Web Vitals)
Herramientas de laboratorio:
- DevTools de Chrome
- Lighthouse
- WebPageTest
¿Cómo puedo mejorar el CLS?
Como ya hemos visto, un CLS pobre puede llegar a ser muy molesto. Pero, ¿cómo podemos mejorarlo?
Veamos algunas recomendaciones:
Optimizar el tamaño de las imágenes
Ya es de sobra conocido el problema de utilizar imágenes grandes en una página web. Si la imagen es más grande que el espacio en el que aparece, el navegador tiene que reescalar la imagen y esto hace que aumente mucho el tiempo de carga. Pero no sólo eso, también hace que en algunas ocasiones las imágenes se muevan de lugar durante la carga.
Para evitar estos problemas se puede indicar las dimensiones de las imágenes y los vídeos mediante atributos en el código como pueden ser el CSS Aspect Ratio Boxes.
Dimensionar los banners y anuncios
En caso de que vayas a usar anuncios o banners en tu sitio web, antes tienes que asegurarte de que estén bien dimensionados. Puedes pedir a los anunciantes que te den la publicidad con unas medidas concretas y con un peso determinado para que no afecte a la experiencia de usuario de tu sitio web.
Evita usar contenido dinámico o pop ups
Cada vez son más las páginas web que usan pop ups para llamar la atención de sus lectores y aumentar su número de leads. Este contenido dinámico influye en el CLS por lo que si evitas su uso mejorarás la experiencia de usuario a ojos de Google.
Google Search Console y las Web Vitals
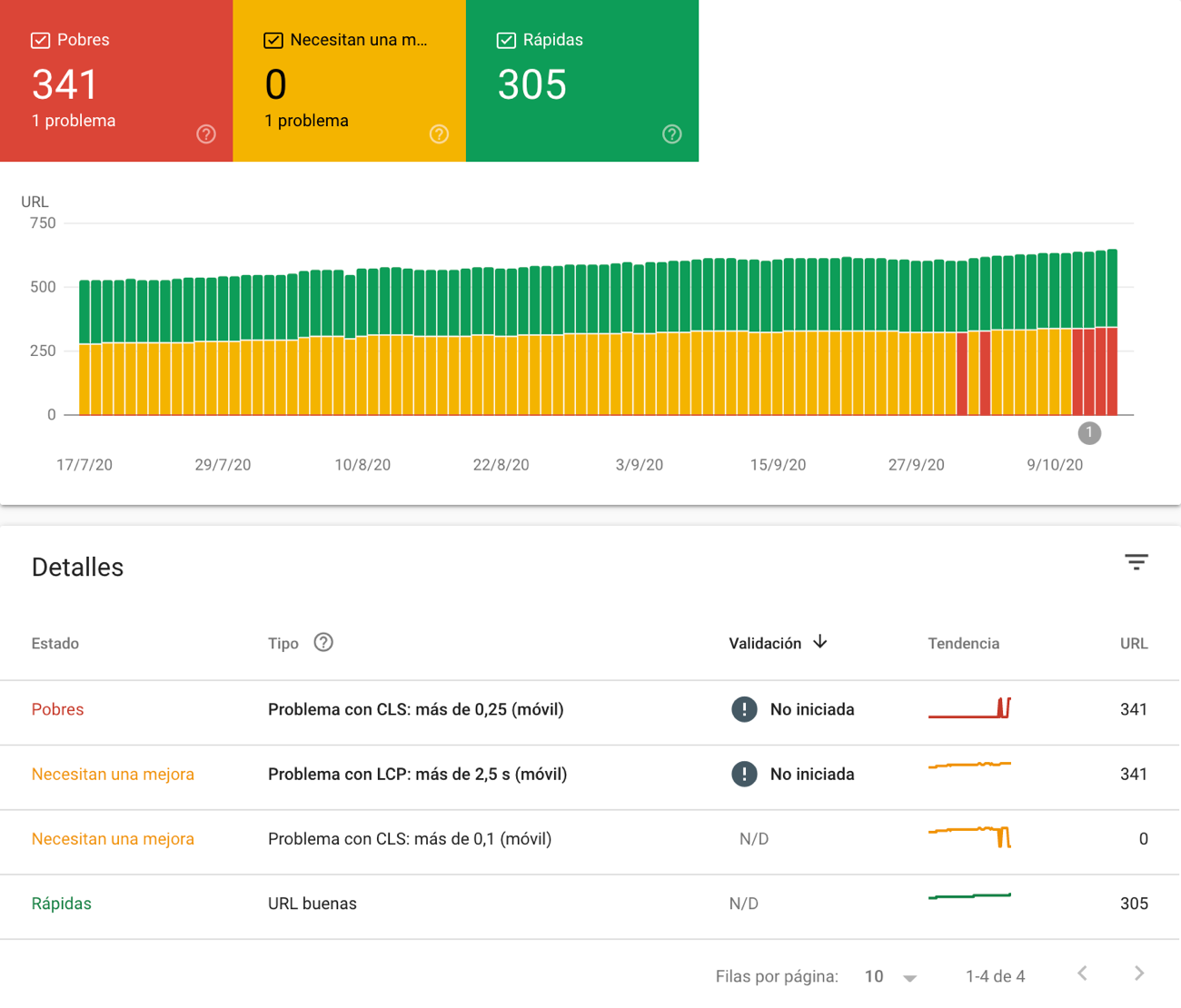
Como ya hemos visto, todas las métricas se pueden analizar desde Google Search Console. Ahora bien, ¿cómo podemos ver qué URLs están dando problemas y cuáles no?
Dentro del menú de mejoras que hay en el menú de la izquierda existe una opción llamada métricas web principales que es donde nos muestran las métricas de las Core Web Vitals.

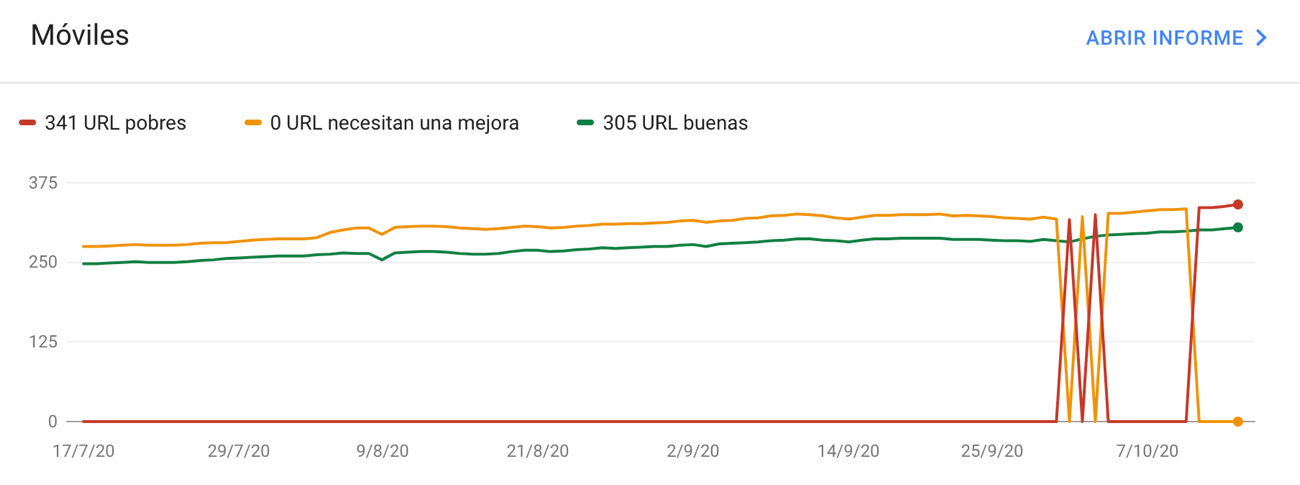
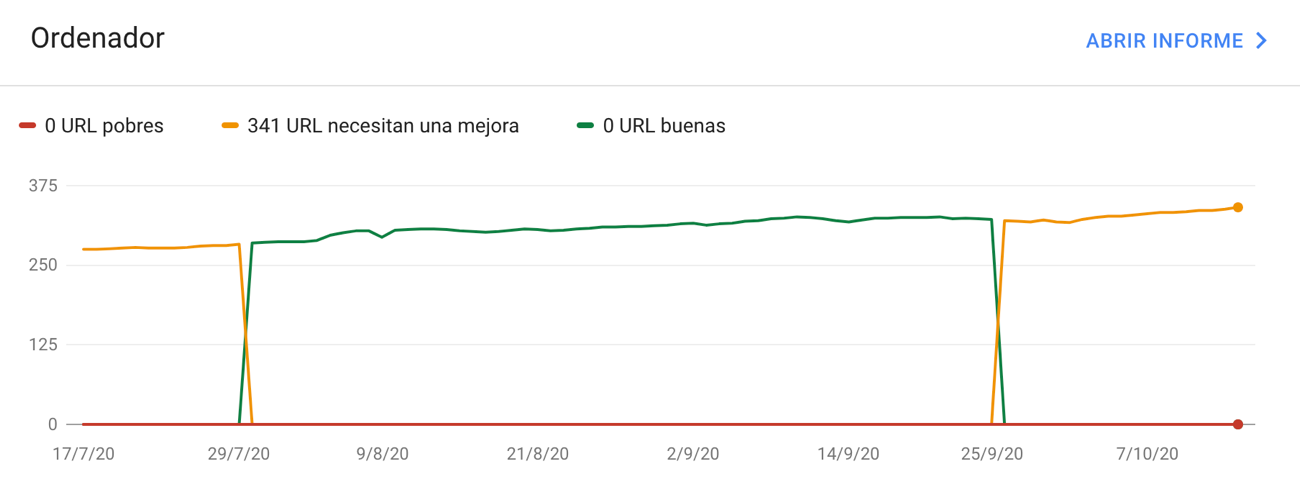
Una vez allí, veremos cómo nos divide la web en la versión desktop y la versión mobile y es que los sitios web no cargan igual viéndolos desde un ordenador que desde un móvil.


Mi recomendación es que os fijéis sobre todo en la versión móvil ya que este dispositivo cada vez se usa más para navegar. También os recomiendo analizar en Analytics si la mayoría del tráfico de vuestro sitio es mobile o desktop antes de empezar a tomar decisiones. Pero te digo desde ya que si consigues optimizar tu web para mobile, lo más seguro es que también la tengas optimizada para desktop.

Una vez aquí, abrimos el informe que deseemos y podemos ver cuáles son las URLs que dan problemas para poder analizarlas y ver cómo optimizarlas.
Cómo afectan las Core Web Vitals al SEO
Según Google, en mayo de 2021 añadirán a sus múltiples factores de ranking las Core Web Vitals. Como ya hemos comentado al principio del post, cada vez Google tiene más en cuenta la experiencia de usuario y por eso las Web Vitals tendrán cada vez más peso dentro de los factores SEO.
Google ya ha introducido un módulo dentro de Google Search Console en el que nos muestra estas métricas. Esto es más que una pista que demuestra la importancia que pueden llegar a tener dentro del SEO.
Por el momento serán estas tres métricas que hemos visto las que compongan las Core Web Vitals.
Sin embargo, desde Google ya han avisado que se irán añadiendo nuevas métricas que entrarán dentro de la idea de experiencia de página.
[azul-gris]Raiola Networks ofrece un 20% de descuento en todos sus planes de Hosting WordPress SSD para todos los lectores de Blogger3cero. ➔ Ver Hosting WordPress SSD de Raiola aquí 🤖🤖🤖
…
Aprovecha este descuento y comienza a alojar tus webs en un hosting de absoluta confianza, ideal para todos aquellos que estéis comenzando.[/azul-gris]






Muy buen articulo, los resultados de aplicar Lightouse (mobile) a blogger3cero.com (home):
First Contentful Paint: 2.1 s
Speed Index: 34.5 s
Largest Contentful Paint: 7.0 s (servidor)
Time to Interactive: 24.7 s
Total Blocking Time: 3,140 ms
Cumulative Layout Shift: 0681
Mucho que mejorar respecto al servidor.
Pregunta: Estos resultados varian dependiendo de la localización del usuario.
Muchas gracias Miguel.
Sí, según esos resultados hay mucho que mejorar, pero no sólo hay que mirar de cumplir todas las métricas sino que hay que valorar si realmente merece la pena dedicar ese tiempo y/o eliminar ciertas funcionalidades de la web antes de ponerse manos a la obra. Al fin y al cabo cumplir con todos los requisitos que pide Google tiene un precio que a veces no es viable. Por lo que mi consejo siempre es mejorar todo lo posible dentro de unos límites. No vamos a dejar un blog sin botones de compartir o sin funcionalidades básicas sólo por cumplir las Core Web Vitals.
Respecto a tu pregunta de si los resultados varían en función de la localización mi respuesta es un sí, pero depende. Debería de depender del tipo de herramienta con la que lo mires. Si lo miras con una herramienta que da datos de campo, sí. Si la miras con una herramienta que dé datos de laboratorio, no debería ya que, haciendo un símil, un coche consumirá lo mismo en las mismas condiciones de laboratorio en España que en Colombia.
Un saludo Miguel
Hola Rober
Acabo de instalar el plugin Async Javascript, veremos como le va a mi web y que resultados me informa Search Console en unos días
Muchas gracias
Saludos desde Caracas
Gracias a ti Luis, espero que te dé buenos resultados. Y recuerda que antes de tocar nada es recomendable hacer copias de seguridad, a veces se suelen romper las web y hay que ser precavido.
Un saludo.
Hola Rober
Muy buen post, yo a veces incluso prefiero autoptimize + async js, es una combinación que supera a muchos otros plugins
Dejo por aquí un spreadsheet, que automatiza la medición de las core web vitals, día a día
https://cutt.ly/nhp6MB7
Hola Manuel, muchas gracias por el aporte. La verdad es que tiene muy buena pinta ese spreadsheet.
Un saludo.
Buenísimo el post Rober! Es muy importante que entendamos el significado de estas métricas dada la importancia que las está dando Google y más teniendo en cuenta que en unos meses se convertirán en un factor de ranking.
Muy bien explicado todo 😉
Un saludo!
Muchas gracias Michel. La verdad es que a veces me surge la duda sobre la importancia que llegará a tener. Espero que no pase como el mobile first indexing que al final se quedó en algo anecdótico. De todas formas, todo lo que sirva para medir la experiencia de usuario bienvenido sea.
Un saludo!
Hola Rober, muy buen articulo gracias.
Una consulta, al realizar 3 o 4 pruebas de mi home a lo largo del día con Pagespeed la diferencia que arrojan las métricas es significativa,
¿A que se debe, al servidor? Que valor de referencia debería tomar?
Muchas Gracias
Hola Cesar, muchas gracias.
Que haya diferencias en los resultados es normal porque, tal y como comento en el artículo, Pagespeed arroja datos de campo por lo que variarán en función de muchos factores. Puede ser debido al número de usuarios que haya en la web o a otras muchas razones que hagan que el servidor se encuentre más ocupado y por tanto tarde más en responder.
De todas formas, no siempre es problema del servidor. Puede ser problema de exceso de plugins, de un theme demasiado pesado, etc.
Personalmente intentaría hacer una media de los resultados que dé para tener unos datos medios y poder tomar decisiones. También te recomiendo usar herramientas que te den pistas sobre dónde está el problema como pueden ser WebPageTest o incluso el propio GT Metrix que esta misma semana se ha actualizado y ahora da datos de las Core Web Vitals.
Un saludo!!
No quiero abusar de tu dedicación en la repuesta y desde ya te ala agradezco . Pero te comento que si hice pruebas con GT Metrix.
Con esta herramienta los valores son mucho mas estables y mucho mejores que los que me arroja PageSpeed. El tema es que no se en cual confiar…
Muchas gracias, un saludo grande…
Cesar
Hola Cesar, la verdad es que yo siempre recomiendo realizar esta prueba con Page Speed porque es de Google y al final el que valora las web vitals es Google. Sin embargo, estas otras herramientas las recomiendo usar para ver recomendaciones y mejorar.
Espero haberte ayudado.
Un saludo!!
Muy buen post, felicidades Rober!
Es muy importante que conozcamos muy pero que muy bien todas estas métricas y que son exactamente ahora que Google las convertirá en un factor de ranking en breves!
Un saludo enorme Rober!
Muchas gracias Marc. La verdad es que todo apunta a que será un gran factor, pero ya veremos si va a ser tan radical el efecto que tenga en el SEO como muchos apuntan. A mi me genera muchas dudas sobre cómo afectará al posicionamiento web.
Un saludo!!
Un post realmente interesante, Rober!!!
Gracias por compartir y hacer incidencia en la importancia de la experiencia de usuario, un factor que considero determinante.
¿Consideras que en todo momento el contenido dinámico es perjudicial para la experiencia de usuario de un sitio Web? ¿Crees que con WP Rocket se puede llegar a un equilibrio?
Gracias y un saludo.
Hola Alejandro, muchas gracias.
Mi respuesta como SEO siempre será, depende jaja. No creo que siempre el contenido dinámico sea perjudicial, pero cuanto más se evite mejor. WP Rocket no es la solución para todo, pero sí es verdad que ayuda mucho a tener una web más rápida. Con esto quiero decir que si llenas tu web de contenido dinámico por mucho WP Rocket o cualquier otro plugin que uses no va a ser la solución, sino que el equilibrio se lo tienes que dar tú y ayudarte de WP Rocket u otros plugins para mejorar.
Un saludo!!
Excelente artículo Rober, bastante sencillo de entender y como siempre con algunas ideas que pueden servir en el proceso de optimización. Saludos desde Lima.
Hola Pedro, muchas gracias. Me alegro de que te guste el post.
Un saludo!!
Muy buen artículo Rober, creo que el tema de la velocidad de carga va a ser fundamental tenerlo bien implementado en este 2021 que entra. Me he guardado este post en favoritos para tenerlo a mano porque me va a ayudar mucho con este tema seguro.
¿Alguna herramienta sencilla que te indique recomendaciones de implementación básicas? Algo tipo PageSpeed pero que no sea esa.
Un saludo.
Hola Alberto, me alegro de que te haya gustado el post.
La herramienta que creo que es más fácil de entender y que te da recomendaciones es GT Metrix.
Un saludo,
Rober
Muy interesante, felicidades!
Al utilizar PageSpeed Insights, da casi siempre una puntuación bastante baja a las webs, si quisieras tener buena puntuación deberías tener una web prácticamente con solo texto o muy pocas imágenes no?
Como bien comentabas anteriormente, hay que buscar el equilibrio entre optimización o priorización de elementos, quizás haga que cargue más lenta una página pero necesito mostrar ciertos elementos antes que sacrificarlos porque cargue más rápido.
No obstante, es evidente que son unas reglas que deberemos seguir de cerca a intentar en la medida de lo posible ir aplicando y ajustando para que estemos en sintonía con lo que Google quiere. Habrá que ver el peso que le dan dentro de todos los parámetros de evaluación.
Saludos
¿Afecta la APP? Cómo tengas de optimizada la APP su buen buen funcionamiento influye en dichos indicadores?